HTML的基本标签与实体符号
本文共 950 字,大约阅读时间需要 3 分钟。
1、第一个HTML页面
这是HTML的注释 2、加上以下代码的第一行就表示HTML5语法。去掉就表示HTML4.0 3、HTML不区分大小写,语法松散不严格。-->loey EXO大发!!!

2、HTML 标签介绍
- 1.标签的格式: <标签名>封装的数据</标签名>
- 2.标签名大小写不敏感。
- 3.标签拥有自己的属性。 i. 分为基本属性:bgcolor=“red” 可以修改简单的样式效果 ii. 事件属性: οnclick=“alert(‘你好!’);” 可以直接设置事件响应后的代码。
- 4.标签又分为,单标签和双标签。 i. 单标签格式: <标签名 /> br 换行 hr 水平线 ii. 双标签格式: <标签名> …封装的数据…</标签名>
3、标签的语法:
<!-- ①标签不能交叉嵌套 -->
正确:<div><span>早安,尚硅谷</span></div> 错误:<div><span>早安,尚硅谷</div></span> <!-- ②标签必须正确关闭 --> <!-- i.有文本内容的标签: --> 正确:<div>早安,尚硅谷</div> 错误:<div>早安,尚硅谷 <!-- ii.没有文本内容的标签: --> 正确:<br /> 错误:<br> <!-- ③属性必须有值,属性值必须加引号 --> 正确:早安,尚硅谷 错误:早安,尚硅谷 错误:早安,尚硅谷 <!-- ④注释不能嵌套 --> 正确:<!-- 注释内容 --> <br/> 错误:<!-- <!-- 这是错误的 html 注释 --> --> 注意事项: 1.html 代码不是很严谨。有时候标签不闭合,也不会报错。 4、基本标签
4.1<!–段落标记–>
<p></p>

4.2<!–标题字:是HTML预留的格式,和word中的标题字相同–>


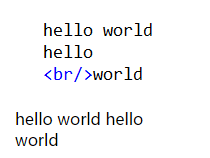
 4.3、<!–换行标记,br标签是一个独目标记–>
4.3、<!–换行标记,br标签是一个独目标记–>  4.4、<!–横线,独目标记–>
4.4、<!–横线,独目标记–>  4.5、<!–预留格式–>
4.5、<!–预留格式–>  4.6
4.6 
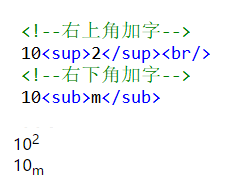
4.7、右上角加字、右下角加字
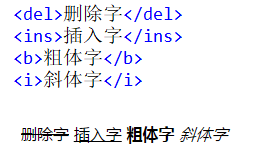
 4.8、<!–font字体标签–>
4.8、<!–font字体标签–>  注意:在编码里换行在浏览器页面解析为一个空格
注意:在编码里换行在浏览器页面解析为一个空格 EXO大发!!! wwwwwww hhhhh

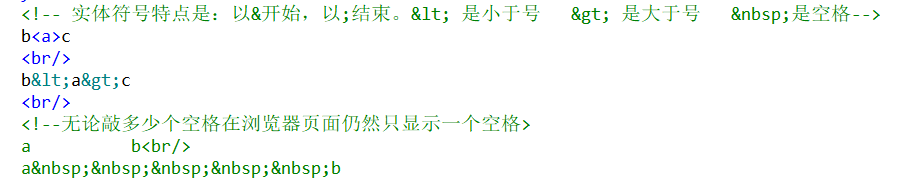
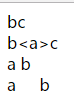
5.实体符号



转载地址:http://atuki.baihongyu.com/
你可能感兴趣的文章
DM8148的电源和地(二)
查看>>
基于陀螺进行运动检测的电子稳像方案
查看>>
数字视频基础(一)
查看>>
AM5728概述(1)
查看>>
AM5728概述(4)
查看>>
AM5728概述(6)
查看>>
RapidIO协议(1)
查看>>
RapidIO协议(2)
查看>>
DM8168 EMAC/MDIO模块(2)
查看>>
DM8168 EMAC/MDIO模块(3)
查看>>
DM8168 EMAC/MDIO模块(4)
查看>>
DM8168 EMAC/MDIO模块(5)
查看>>
DM8168 EMAC/MDIO模块(6)
查看>>
DM8168 EMAC/MDIO模块(7)
查看>>
DM8168 EMAC/MDIO模块(8)
查看>>
TVP5158的多路复用技术
查看>>
DM8168 HDVPSS的VIP Parser模块(1)
查看>>
DM8168 HDVPSS的VIP Parser模块(2)
查看>>
DM8168 HDVPSS的VIP Parser模块(5)
查看>>
ADIS16400/ADIS16405带磁力计的三轴惯性传感器(1)
查看>>